하루일문
[Chapter 14] 서비스 기획서 작성하기 02 본문
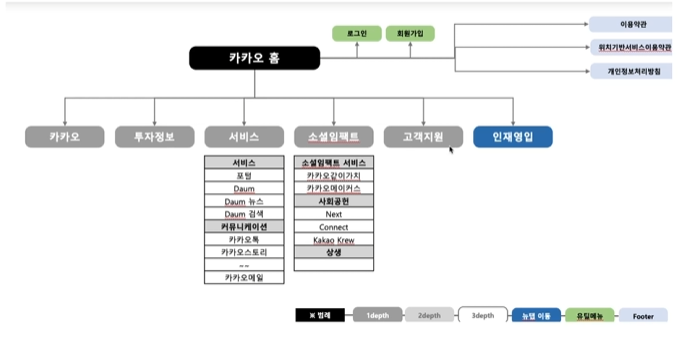
1️⃣ IA(Informain Architecture)
🔷 IA를 만들때 고려할 점
- ASIS(현재) 분석의 문제점들을 정리
- 개선 방향을 포함한 목적, 방향을 설정
- 벤치마팅을 통해 타사들의 정보구조 참고
- 서비스의 전햑과 방향을 반영한 구조
- 서비스용어 및 운영 프로세스 구조 정리
- ASIS IA 중 중복이나 불필요한 정보 정리
- TOBE의 개선 방향을 포함시킨 IA를 설계


- 서비스의 볼륨을 알려줌
- 넘버링 필수
- 1Depth : 제일 처음 보이는 페이지
- LP : 레이어 팝업
- 회원가입과, 비회원 주문조회는 로그인과 다른 기능이기때문에 1Depth


- 화면 아이디는 일단 임의도 정해도 되지만, 필드에서는 용어를 맞춰야함
- 2Depth 넘버링 사이사이에 여백을 주면, 나중에 순서를 변경할 때 용이함

- 다크모드, 언어 전환등은 IA에 속하지 않는다
- 검색은 속한다
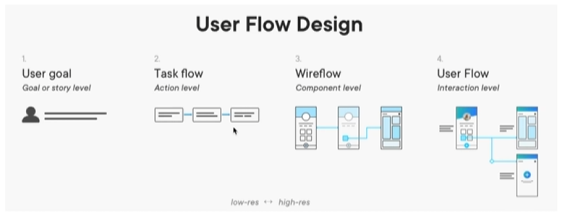
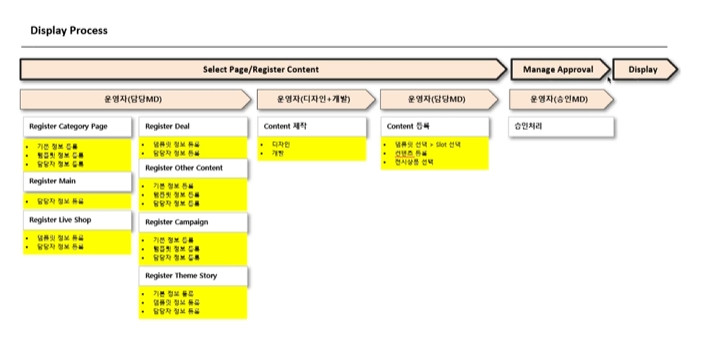
2️⃣ Userprocess

- 서비스를 이용하는 사용자의 프로세스
- IA를 기준으로 행동하는 사용자 흐름
- 데이터의 이동 흐름과 저장/호출 프로세스
- 사용자의 특정한 작업을 위한 경로
- 사용자 시나리오보다 구체적으로 정의
- UI, 행동, 판단으로 표현
🔷 Userprocess 역할
- 페이지의 주요 프로세스를 이해
- 인터페이스의 효율적인 설계
- 개선이 필요한 영역 정의
- 서비스의 주요 흐름을 빠르게 파악
- 각 파트와의 커뮤니케이션 용이



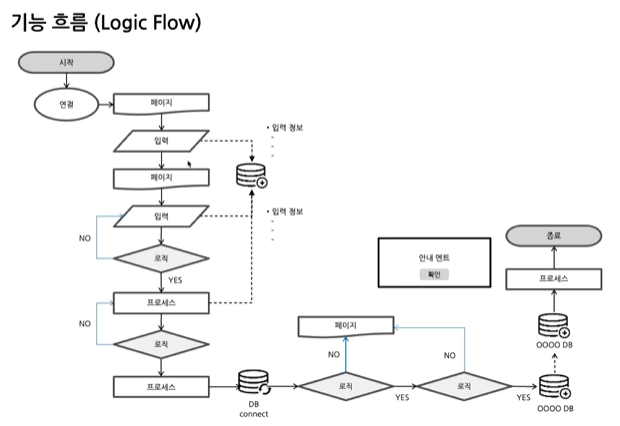
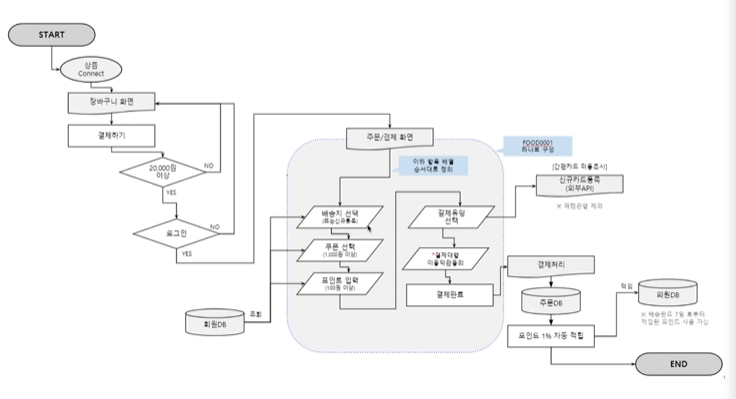
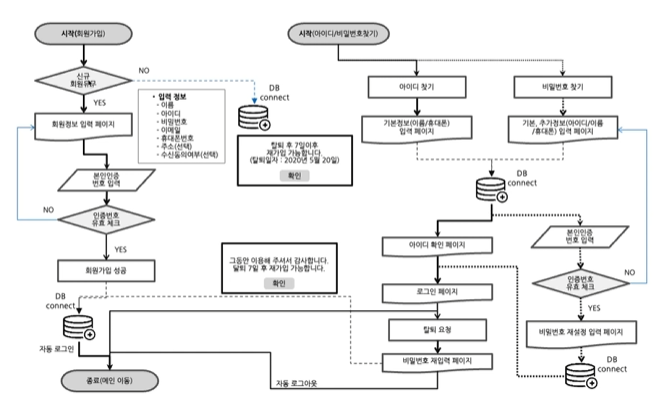
3️⃣ Flow Chart
개발 쪽에서 작성할 수 있지만, 전체흐름을 작성하는데 도움을 줄 수 있어 만들 가능성도 있다.
예외 케이스를 확인 할 수 있기때문에 작성하는 것을 추천한다.


알림 멘트, 자세한 내용을 적을 수 있음

주문 결제 화면은 2Depth

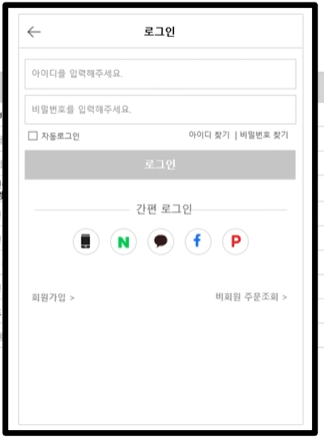
4️⃣ Wireframe
UI를 어떻게 표현할 지 그려 놓은 화면의 프로토 타입
웹/앱 페이지의 화면 구조, 레이아웃, 정보구조 유저 플로우, 기능, 의도된 동작들에 대해 정의
예외 케이스를 항상 고민해야한다
요건 분석, 서비스 설계, 테스트, 운영 사이에서 끊임없이 커뮤니케이션 해야한다
🔷 고려사항
- 왜
- 목표
- 무엇
- 컨셉
🔷 비즈니스를 하는데 있어서 웹을 도구로하는 기획
- 웹 사용자 이해
- 웹의 구조로 표현
- 웹의 언어로 표현
🔷 웹/앱의 구조를 설계하고 화면 UI 설계
- 콘텐즈의 적절한 배치
- 서비스 화면 구조
- 설득 문서
5️⃣ 서비스 기획서 완성하기
🔷 순서
- 사용자 분석
- 타겟 고객
- UX/UI 분석
- 벤치마킹
- 시장 트랜드 분석(디자인,UXUI)
- 우리에게 맞는 트렌드를 찾아냄
- 요구사항
- 기능 발전할것인가 추릴것인가?
- 정책 정의
- 와이어 프레임 작성
🔷 서비스 기획서에 꼭 필요한 사항
- 개정 이력 : 문서의 재개정 이력과 주요 변경내용 관리
- 정책정의 : 주요 정책 정의, 끊임없이 업데이트
- TOBE IA : 정보 구조와 내비게이션
- 서비스 프로세스 및 플로우차트 : 각각의 기능 수행과 사용자 행위 매핑 및 흐름도
- 레이아웃 - 화면의 전체적인 레이아웃 정의
- 시나리오 - 기능 구현을 위한 인터페이스 요소의 배치와 화면 구조, 화면간의 흐름, 전환 상호작용
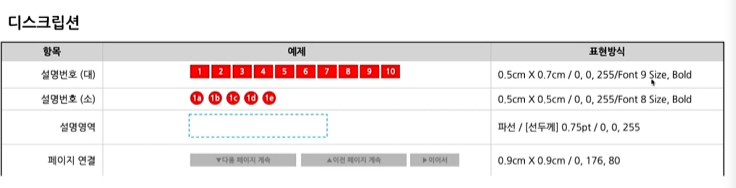
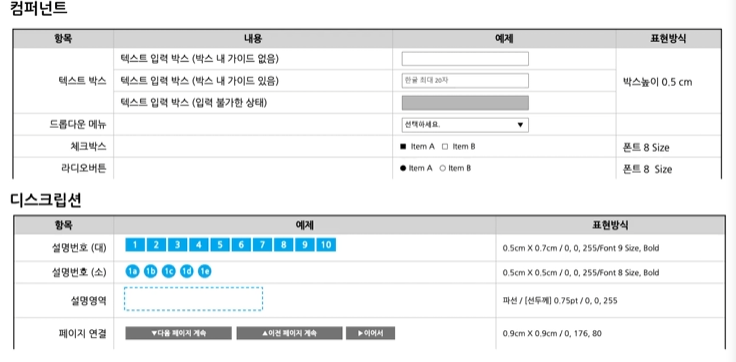
- 디스크립션 정의 내용

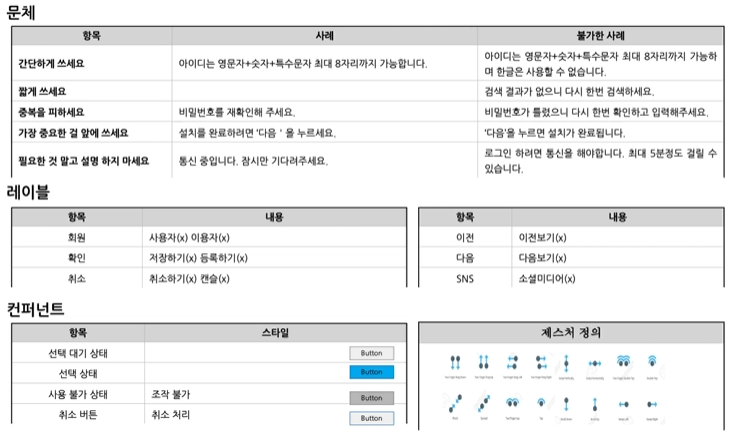
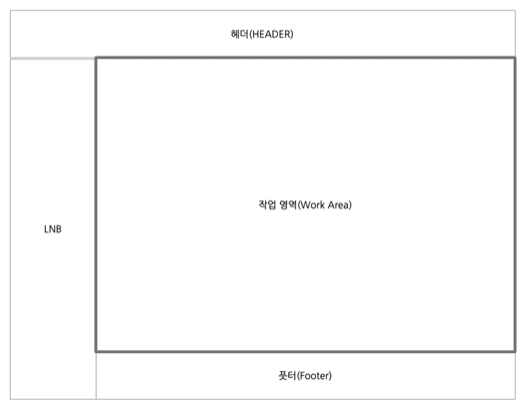
🔷 서비스 기획서 가이드(FO)

큰 프로젝트 일수록 가이드를 만들어서 기획하는 것이 중요


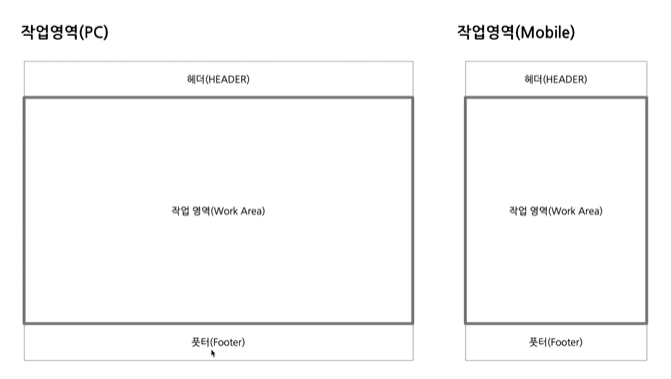
헤더 풋터는 따로 넣고
작업영역을 따로 잡는다
🔷 서비스 기획서 가이드(BO)

기능에 대한 이야기를 자세히 설명해야하기 때문에, FO보다 자세하게 적어야 함.

영역 정의

CRUD를 정확하게 맵핑
🔷 실습
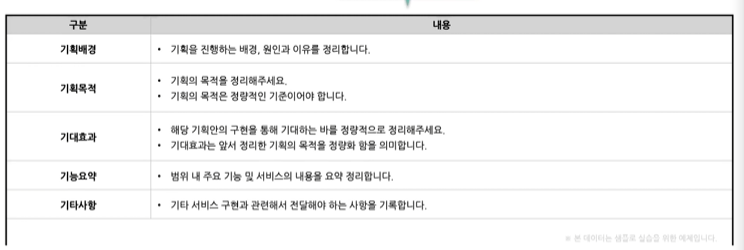
🔸 서비스 개요

서비스 개요를 미리 정리해야 목적과, 효과 등을 미리 이해하고 문서를 읽기 쉽다
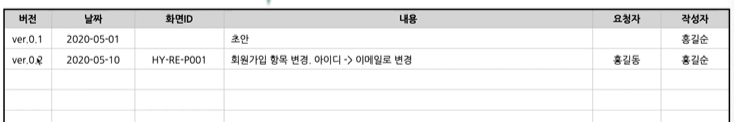
🔸 문서의 개정 이력

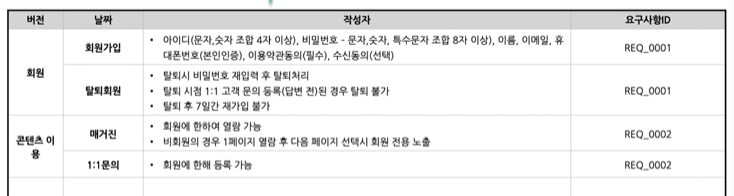
🔸 정책 정의

요구사항 ID 뿐만아니라 변경 날짜, 협의자, 회의 일지도 넣어주면 좋다
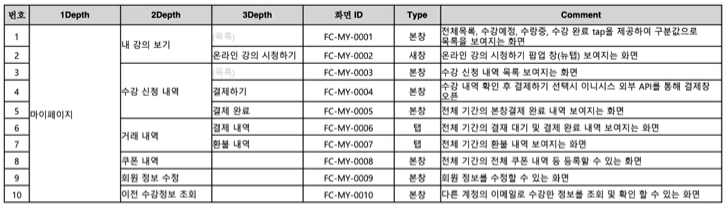
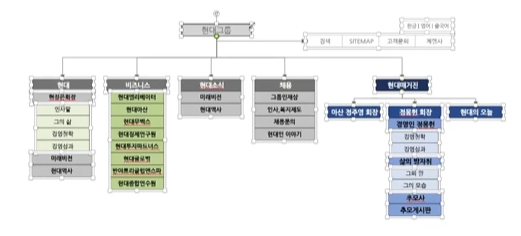
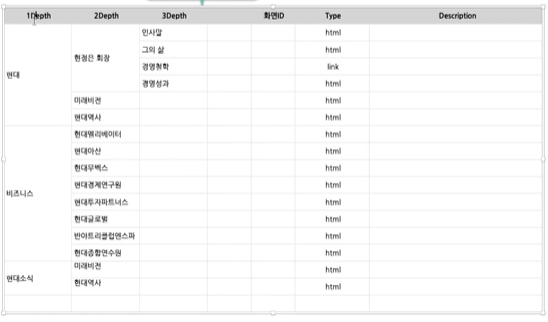
🔸 IA


구조를 한번에 볼 수 있는 menutree 작성
IA를 보고 고치면 좋을 점에 대해 생각해보면 좋다
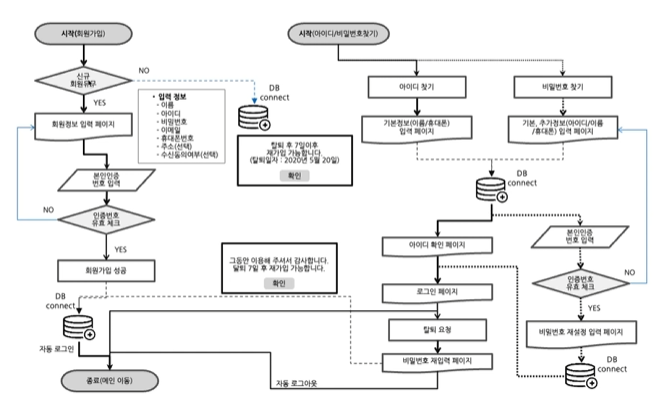
🔸 User process

🔸 Flow 차트
유저 프로세스보다 훨씬 디테일 함

🔸 레이아웃
와이어프레임을 설계할때 적는 문서
반응형 시 따로 작성
🔸 와이어프레임/시나리오/스토리보드
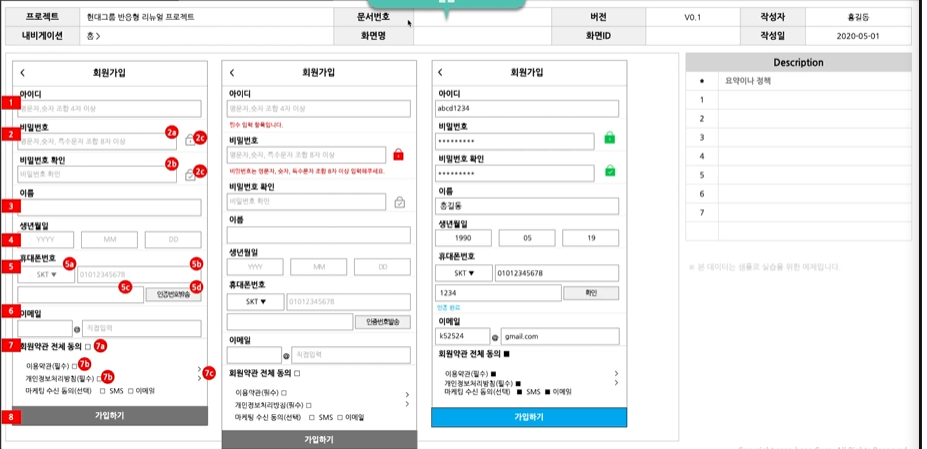
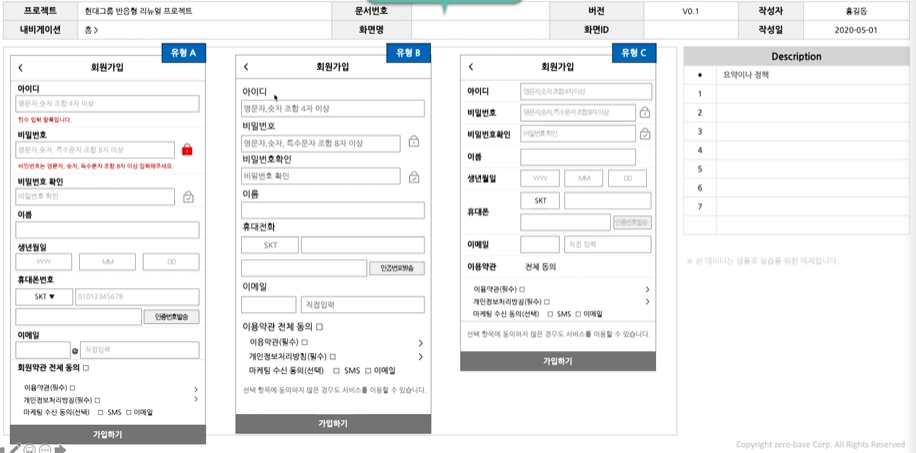
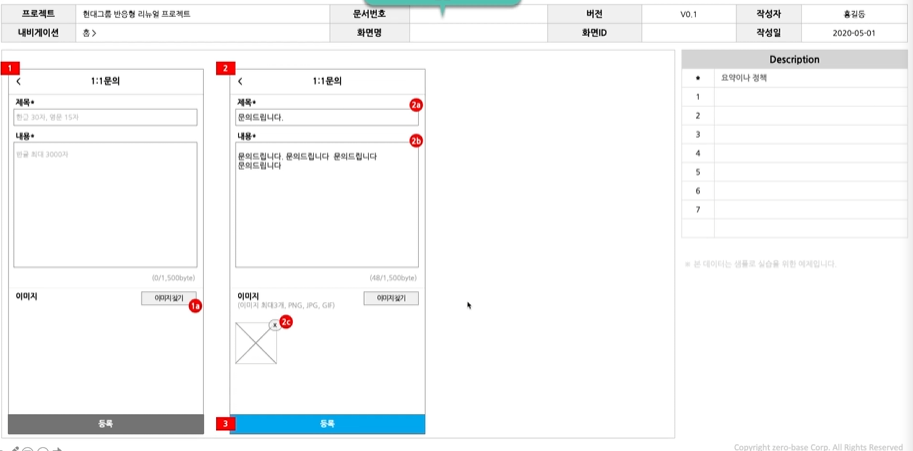
📌 FO

내비게이션/경로를 제대로 작성해줘야 혼동이 없다
위에 타입이 없음으로 추가해줄 필요가 있음
필수 입력항목/제대로 입력 시 2의 자물쇠가 바뀌는 모습같은 것을 디스크립션에 넣어 줌

폰트, 디자인 등 가이드에 맞춰서 체계적으로 작성해야함

이미지 좌우 알림이 똑같아야함
이미지가 커서 입력이 안되는 경우를 생각하여 이미지의 용량을 알려주는 것도 좋음
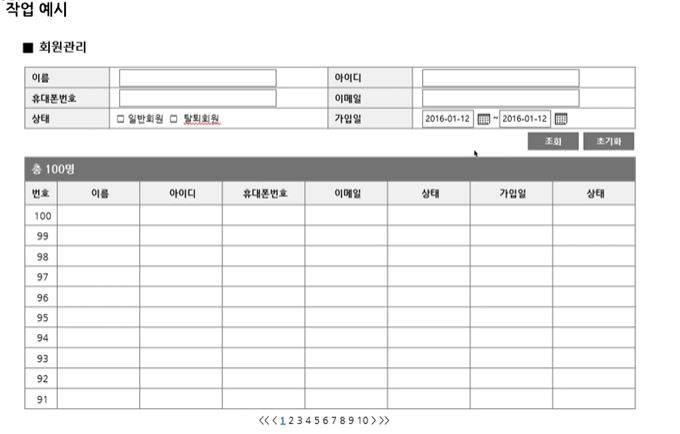
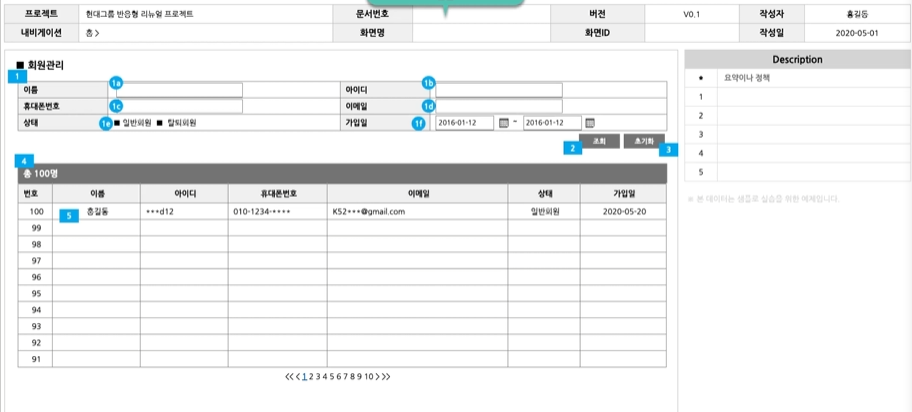
📌 BO

관리자가 데이터 추출을 하기 쉽게, 데이터를 어떻게 추출할 지 정확하게 표시.
엑셀 다운로드 기능이 제공이 되어있다면 더욱 좋다
개인정보를 얼마나 공개할지 고민해야한다
'pm > TIL' 카테고리의 다른 글
| Chapter 17-01. 고객 경험을 만드는 PM 전략 (0) | 2023.10.28 |
|---|---|
| [Chapter 16] 스타트업의 Portfolio (0) | 2023.10.14 |
| [Chapter 14] 서비스 기획서 작성하기 01 (1) | 2023.10.08 |
| [Chapter 13] 프로젝트 이해하기 (1) | 2023.10.08 |
| [Chapter 12] 기획자가 UX를 이해하는 방법 (0) | 2023.10.01 |



